This page shows the electron wave functions of the hydrogen atom.

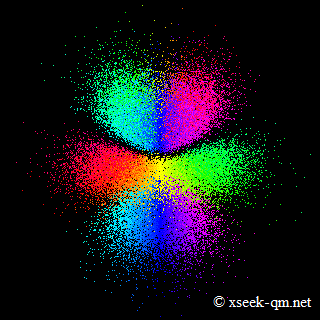
In Bohr's atomic model, electrons are depicted as orbiting the nucleus in fixed orbits. In modern quantum-mechanical models of atomic orbitals like the one below, the electrons do not appear to be orbiting.

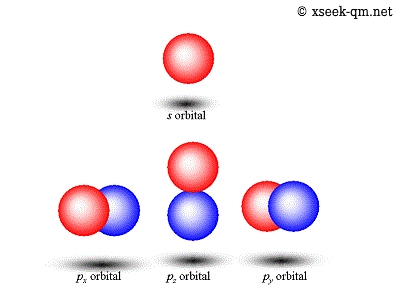
In the second row, the image shows a connection between a red sphere and the orbital’s angular momentum, but the axis of rotation remains unclear.
Meanwhile, on the "Wave Functions Illustrated by Phase" page of the Mathematical Science Art Museum, wave functions are visualized as follows:
With this approach, the motion of electrons around the nucleus can be animated.
I explored animating these visualizations with JavaScript.
You can view a GIF animation of the rotating electron wave function in the 4f orbital of the hydrogen atom here:
The animation is also available on YouTube.
We produced the video using these steps:
Altering only the phase makes the wave function appear to rotate.
A JavaScript-based animation of an electron's wave function in a hydrogen atom can be seen here:
The default state is (n, l, m) = (4, 3, 1), where n is the principal quantum number, l is the azimuthal quantum number, and m is the magnetic quantum number.
Click the "State" button to select one of these states: (1, 0, 0), (2, 1, 1), (3, 2, 1), (3, 2, 2), etc. In the (1, 0, 0) state, no rotation occurs; only the global phase changes.
The default number of points is 51200. If your computer lacks sufficient performance, reduce the number of points by clicking the "Number" button.
© 2012-2013 xseek-qm.net
広告


